昨天我們介紹了好用的Card,並透過Card來顯示部落格的文章,今天我們要來介紹兩個跟顯示進度有關係的元件,分別是Progress Bar和Progress Spinner,儘管這兩個元件相對簡單很多,但在SPA架構下,這兩個元件可以說是非常核心的功能哩。
Progress Bar和Progress Spinner被歸納在Material Design的Progress & activity設計指南中,主要是用來提示使用者內容正在讀取中,依照顯示的位置不同,可以使用長條的顯示(Progress Bar)、或是圓形的顯示(Progress Spinner),適合使用在讀取(或重新整理)新的資料時,告知使用者內容正在讀取中;依照使用情境不同,我們也能選擇讓使用者知道目前確定的進度(Determinate indicators),或是顯示不確定的進度(Indeterminate indicators)。

圖片來源:https://material.io/guidelines/components/progress-activity.html
##開始使用Angular Material的Progress Bar
讓我們先從Progress Bar開始學習起,依照古老(也就是前10多篇)的慣例,我們可以在加入MatProgressBarModule後,開始使用Progress Bar的相關功能。
我們在原來的部落格邊欄部分,放一個簡單的Progress Bar看看,只需要加入<mat-progress-bar>就好
<mat-grid-tile rowspan="22">
...
<div class="blog-sidebard-content">
<h4>
發文進度
</h4>
<mat-progress-bar></mat-progress-bar>
</div>
</mat-grid-tile>
另外我們加了一個小樣式,讓資料呈現比較清楚
.blog-sidebard-content {
align-self: flex-start;
padding-top: 100px;
width: 95%;
}
結果如下:

一個超基本的Progress Bar就完成啦!接著我們把進度填進去吧。
要顯示進度,只需要設定value屬性即可,這裡我們沒有min、max等屬性可以設定,預設就是0~100,低於或超過都不會影響呈現的變化:
<mat-progress-bar value="60"></mat-progress-bar>
使用value="60"或是[value]="60"都可以,字串或數字對結果不會有影響,結果如下:

進度就明顯的顯示上去囉,例外一個有趣的是,當數字在變化時,還能夠看到動畫的效果!
<mat-progress-bar [value]="progress"></mat-progress-bar>
<button mat-raised-button (click)="progress = progress - 10">-10</button>
<button mat-raised-button (click)="progress = progress + 10">+10</button>
成果如下:

很生動吧!
<mat-progress-bar>有一個屬性mode,具有4種模式,分別代表不同的顯示方式:
determinate:預設值,會依照value屬性決定進度
buffer:除了原來的value以外還可以設定bufferValue屬性,會在value和bufferValue之間多一塊緩衝區,而空白的部分則會變成另一種效果的顯示方式
<h4>Buffer Progress Bar</h4>
<mat-progress-bar mode="buffer" value="30" bufferValue="60"></mat-progress-bar>
成果:

indeterminate:代表不確定的進度,value和bufferValue屬性都不能使用,當需要使用者進行等待的時候適用。
<h4>indeterminate Progress Bar</h4>
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
成果:

query:跟indeterminate一樣,但進度的方向剛好相反,適合在loading之前的前置準備時使用,要進入loading時再調整成indeterminate
<h4>Query Progress Bar</h4>
<mat-progress-bar mode="query"></mat-progress-bar>
成果:

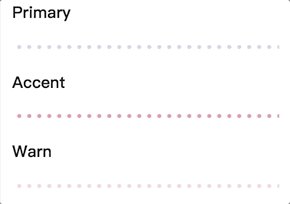
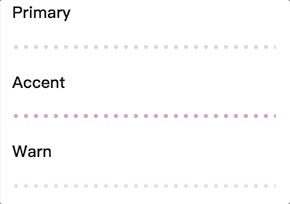
一樣還是老規則,只需要設定color為primary、accent和warn即可切換顏色。
<h4>Primary</h4>
<mat-progress-bar mode="buffer" color="primary"></mat-progress-bar>
<h4>Accent</h4>
<mat-progress-bar mode="buffer" color="accent"></mat-progress-bar>
<h4>Warn</h4>
<mat-progress-bar mode="buffer" color="warn"></mat-progress-bar>
結果如下:

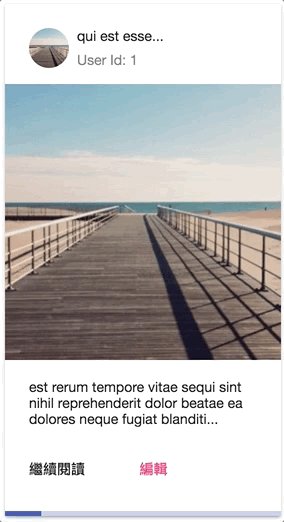
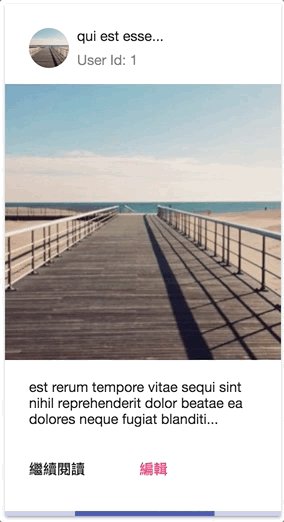
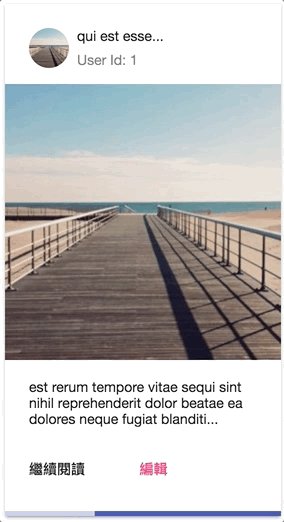
由於是扁長型的顯示方式,因此放在一些獨立顯示的元件如Card下可以說是非常適合:
<mat-card class="post-tile" [tabindex]="index">
...
<mat-card-footer>
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
</mat-card-footer>
</mat-card>
成果如下:

當某個按鈕按下去,直接在卡片下方顯示loading狀態,看起來完全沒有違和感啊!
Progress Spinner基本上概念跟Progress Bar大同小異,只是從直條顯示變成圓形而已,加入MatProgressSpinnerModule後,直接使用<mat-progress-spinner>即可:
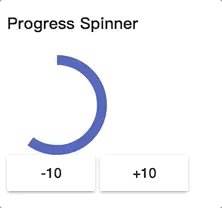
<h4>Progress Spinner</h4>
<mat-progress-spinner [value]="progress"></mat-progress-spinner>
<button mat-raised-button (click)="progress = progress - 10">-10</button>
<button mat-raised-button (click)="progress = progress + 10">+10</button>
結果:

很簡單吧!
<mat-progress-spinner>的mode只有兩個:
determinate:預設值,會透過value決定進度顯示。
indeterminate:代表進度不確定,會忽略value的設定。
<h4>Indeterminate Progress Spinner</h4>
<mat-progress-spinner mode="indeterminate"></mat-progress-spinner>
成果:

<mat-progress-spinner>還有一個strokeWidth屬性,我們可以透過這個屬性來調整它的線條寬度
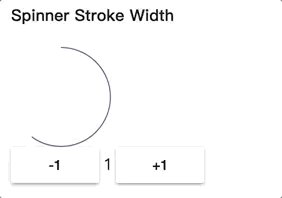
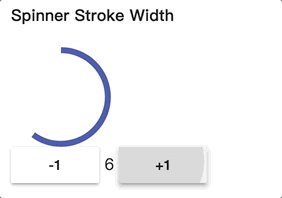
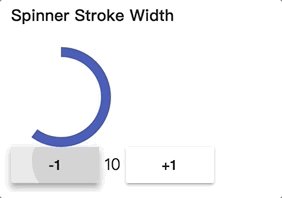
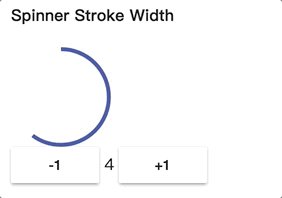
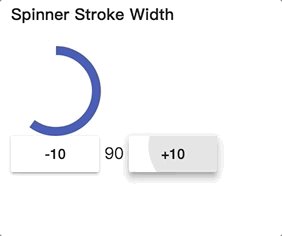
<h4>Spinner Stroke Width</h4>
<mat-progress-spinner value="60" [strokeWidth]="strokeWidth"></mat-progress-spinner>
<button mat-raised-button (click)="strokeWidth = strokeWidth - 1">-1</button>
{{ strokeWidth }}
<button mat-raised-button (click)="strokeWidth = strokeWidth + 1">+1</button>
成果如下:

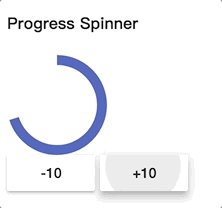
除了線條寬度以外,透過diameter屬性,我們也能調整圓圈的直徑大小:
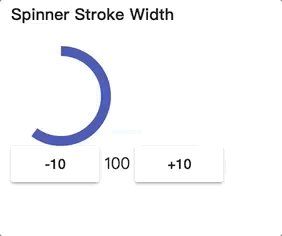
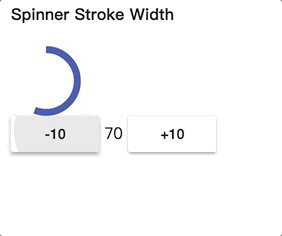
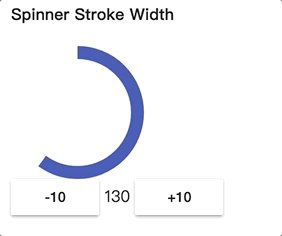
<h4>Spinner Stroke Width</h4>
<mat-progress-spinner value="60" [diameter]="diameter"></mat-progress-spinner>
<button mat-raised-button (click)="diameter = diameter - 10">-10</button>
{{ diameter }}
<button mat-raised-button (click)="diameter = diameter + 10">+10</button>
成果如下:

因為indeterminate模式在spinner實在太常用了,因此還有了一個<mat-spinner>可以使用;<mat-spinner>可以想像成是<mat-progress-spinner mode="indeterminate">的縮寫,因此不能額外設定mode和value,不過strokeWidth和diameter依然也都可以設定:
<h4>Very Small Spinner</h4>
<mat-spinner [strokeWidth]="1" [diameter]="30"></mat-spinner>
成果如下:

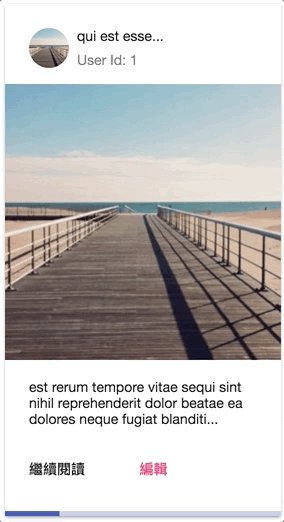
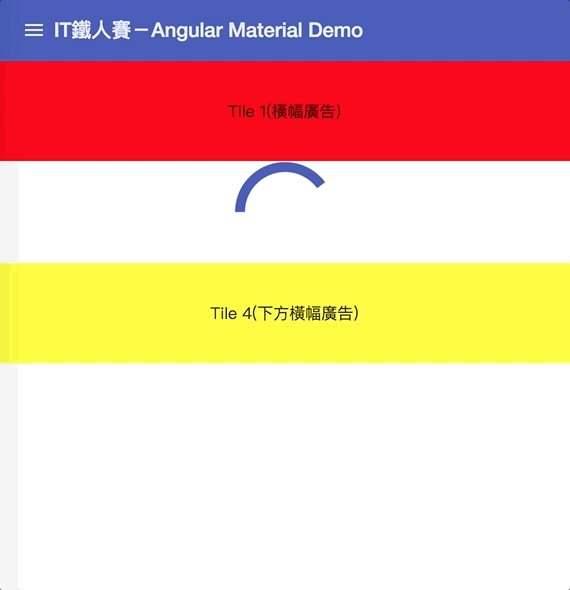
Progress Spinner由於體積較大的關係,通常會放置在預期會有內容,但目前還沒有內容的地方,等到內容產生後再將其隱藏,例如我們可以在部落格文章讀取完之前,先放上一個Progress Spinner
<ng-template #loading>
<mat-grid-tile colspan="2">
<mat-spinner></mat-spinner>
</mat-grid-tile>
</ng-template>
<ng-container *ngIf="posts$ | async as posts; else loading">
<mat-grid-tile *ngFor="let post of posts; let index = index" rowspan="6">
...
</mat-grid-tile>
</ng-container>
結果如下:

看起來就變得清楚多啦!
在SPA架構下,loading的功能可以說是非常的重要,透過Progress Bar和Progress Spinner,我們可以用很明確的方式讓使用者知道目前的進度狀態。
Progress Bar可以附加在別元件區塊的上下方,讓我們知道這個元件目前的狀態是在讀取中。同時它也有著多采多姿的顯示模式。
Progress Spinner顯示的模式相對單純,但對於資料顯示前的空白時間可以說是最重要的一個元件,沒有這個元件,在讀取資料到畫面上前,只會是一片的空白,光想就覺得可怕啊!
把這兩個元件學好,遇到需要顯示loading狀況時就不怕沒有武器可以應對囉。
本日的程式碼GitHub:https://github.com/wellwind/it-ironman-demo-angular-material/tree/day-18-progress-bar-progress-spinner
分支:day-18-progress-bar-progress-spinner
